What is a PWA?
In layman language what this means is that when a user goes onto your WordPress website from a mobile phone, they get an option to add it to their home screen. Then they can just click on the icon to view your website. Connect to the internet and automatically get new blog posts! Visit from the Desktop browser and get to save it to the browser’s apps!
PWA Plugin
There are a number of PWA plugins available on the WordPress free plugin repository but the one that I can recommend is the one that I am using for this blog is the free version of https://superpwa.com/ from https://wordpress.org/plugins/super-progressive-web-apps/
You can install it like any other WordPress plugin. There is one requirement though, you need to have HTTPS enabled on your website and the certificate cannot be a letsencrypt certificate. This means that you will probably have to invest around 5$ into that.
Configuration
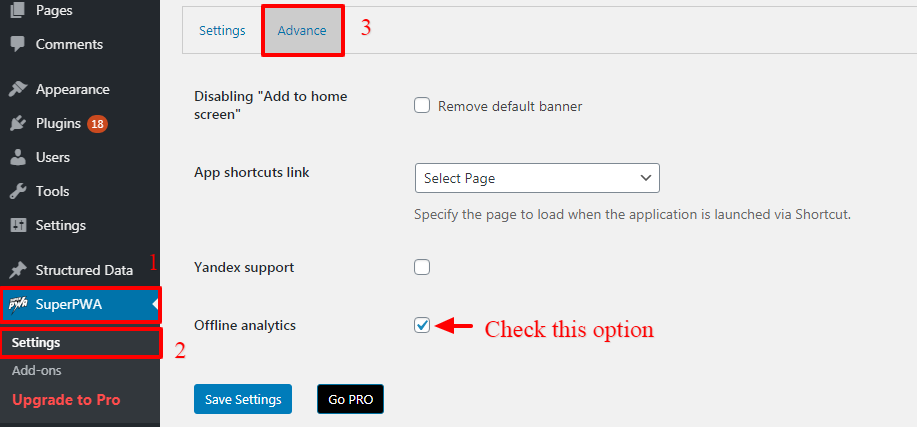
You can find the settings under the SuperPWA tab. You can configure splash screens, icons and starting page from the dashboard but the best feature is probably the ease with which you can enabled offline analytics. To do that just go into advance and check the offline analytics box.

If you want more features you could buy the Pro package or you could implement it yourself, the source is available here: https://github.com/SuperPWA/Super-Progressive-Web-Apps
How to check if it is working?
- You can check by visiting the website on your phone. You should see a dialog box at the bottom asking you to add the page to your home screen. For example:

2. You might be having trouble to test if you are on an iphone. So an alternative is to use Google Chrome Dev Tools on your machine. It will tell you in the last tab if it is a PWA progressive web app. Find out more here: https://developers.google.com/web/tools/lighthouse#devtools
Final Words
If you are really want iOS users to be able to save your app on their phone. Then you should add a tab in your blog to explain to them how to manually add it to the home page from Safari. Hope that this short post was useful!

